Tài liệu marketing
Kiếm tiền với startapp - Kiếm tiền cực khủng từ ứng dụng điện thoại Android, iOS, Webmobile
[MMO] Hiển thị quảng cáo trên website có traffic mobile hoặc trên các ứng dụng Android, iOS
1. Cách thức hoạt động của Startapp
+ Hiển thị quảng cáo trên website có traffic mobile hoặc trên các ứng dụng Android, iOS
+ Trả tiền cho thành viên khi có Click và cài đặt ứng dụng từ quảng cáo
+ Thanh toán qua : Paypal, Tài khoản ngân hàng (Minpay 50$)
2. Cách thức đăng ký Startapp
+ Đăng ký Startapp tại đây : www.startapp.com
+ Điền đầy đủ thông tin và nhấn nút đăng ký là xong.
+ Sau khi đăng ký xong, các bạn nhớ cập nhật thông tin thanh toán để đủ Minpay họ sẽ tự động chuyển khoản cho bạn
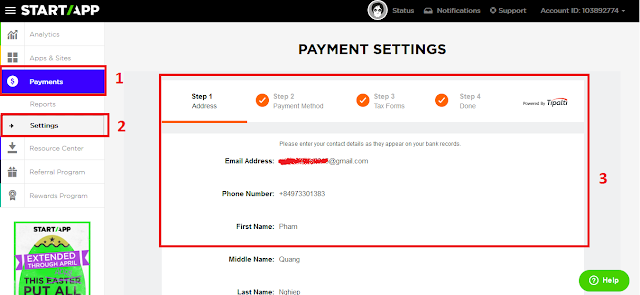
Zô mục Payments, chọn Setting, điền đầy đủ thông tin Payment Settings và nhấn nút Save là xong nhé.

3. Cách thức triển khai mã quảng cáo Startapp để kiếm tiền
Các bạn vào mục "Resource Center", chọn loại mã bạn cần đặt quảng cáo.
- Nếu bạn là lập trình viên iOS bạn chọn mục iOS
- Nếu bạn là lập trình viên Android bạn chọn mụcAndroid
- Nếu bạn có website có traffic phần lớn là Mobile thì bạn chọn Mobile Web

$$$ TRIỂN KHAI QUẢNG CÁO CHO MOBILE WEB $$$
B1. Thêm website của bạn vào danh mục chạy quảng cáo cho Startapp
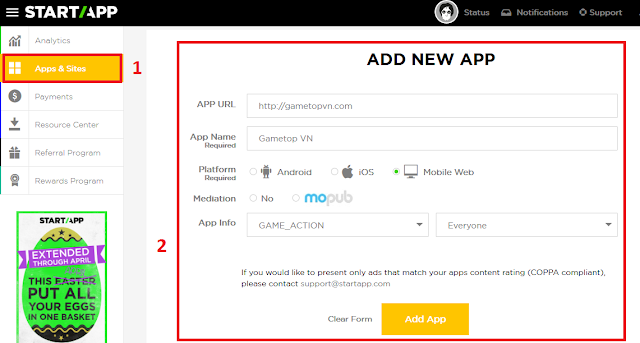
Vào mục "Apps & Site", điền đầy đủ thông tin và nhấn nút "Add App"

B2. Các bạn vào mục "Resource Center", chọn loại mã bạn cần đặt quảng cáo là "Mobile Web"
Sau khi tải về sẽ có đoạn code như sau :
<div id="startappContainer"></div>
<script type="text/javascript">
// Required parameters.
var publisherId = '';
var productId ='';
var width =;
var height =;
// Optional parameters.
var userId = "";
var packageName = "";
var isp = "";
var contentRating = "";
var gender = "";
var age = "";
var category = "";
var networkType = "";
var geoLongitude = "";
var geoLatitude = "";
var subPublisherId = "";
var subProductId = "";
var domain = "http://www.tekzoom.net";
var deviceManufacturer = "";
var deviceModel = "";
var userAdvertisingId="";
var noAdUrl= "";
</script>
<script type="text/javascript" src="http://www.startappexchange.com/js/startapp-tag.js"></script>
Quan trọng nhất là các dòng mình bôi đỏ phía trên, các bạn phải điền thông tin chính xác thì quảng cáo sẽ được tính cho website của bạn.
Chúng ta cùng điền vào nhé.
+ var publisherId :
Đó chính là Account ID của bạn (Trên cùng bên phải). Và ở đây var publisherId của mình là : 103892774
+ var productId :

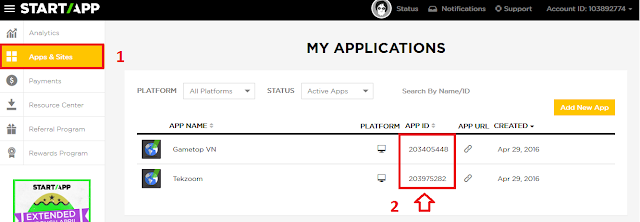
Đây chính là mã APP ID bạn tạo cho website của bạn. Nếu bạn muốn đặt lên website nào thì lấy mã của website đó. Ví dụ mình đang tạo mã cho website Tekzoom.net thì var productId của mình sẽ là : 203975282
+ var height : Chỉ là chiều cao của quảng cáo hiển thị
Các loại quảng cáo của Startapp có các kích thước rộng và cao như sau (rộng x cao) :
- 320 x 480
- 480 x 320
- 320 x 250
- 300 x 50
- 300 x 250
- 320 x 50
- 768 x 1024
- 1024 x 768
- 728 x 90
- 1024 x 90
Các bạn chọn kích thước quảng cáo cho site bạn là đc.
Sau khi mình xác định được các thông số thì mình điền vào code cho chính xác và đặt lên site là có xiền nhé. Mẫu xem tại Tekzoom.Net
Ở Tekzoom.Net mình dùng quảng cáo 300x250, nên đoạn code hoàn thiện của mình sẽ như sau nhé :
<div id="startappContainer"></div>
<script type="text/javascript">
// Required parameters.
var publisherId = '103892774';
var productId ='203975282';
var width =320;
var height =480;
// Optional parameters.
var userId = "";
var packageName = "";
var isp = "";
var contentRating = "";
var gender = "";
var age = "";
var category = "";
var networkType = "";
var geoLongitude = "";
var geoLatitude = "";
var subPublisherId = "";
var subProductId = "";
var domain = "http://www.tekzoom.net";
var deviceManufacturer = "";
var deviceModel = "";
var userAdvertisingId="";
var noAdUrl= "";
</script>
<script type="text/javascript" src="http://www.startappexchange.com/js/startapp-tag.js"></script>
$$$ TRIỂN KHAI QUẢNG CÁO CHO ỨNG DỤNG ANDROID, IOS $$$
Thêm StartApp vào Ứng dụng :
- Sau khi đăng kí xong tài khoản startapp , bây giờ thì chúng ta bắt đầu đưa quảng cáo vào ứng dụng của chúng ta nhé .
Input - Có 1 tài khoản startapp đã đăng kí bên trên .
- Có 1 ứng dụng đã đưa lên googleplay .
Output - Ứng dụng đã được đính kèm quảng cáo
- Bước 1 : Download start app sdk về và thêm vào ứng dụng của mình như 1 thư viện thông thường .
Bạn click chuột phải vào Project ứng dụng của bạn trong eclipse,chọn Properties -> Java Build PathỞ mục Libraries chọn "Add External JARs” rồi chỉ đườngdẫn đến file StartApp jar lúc nãy bạn đã down về, giải nén và chépvào .
Ảnh 1 :
Bước 2: Thêm quyền cho ứng dụng
- Các bạn vào file AndroidManifest.xml của ứng dụng và thêm các dòng code sau :
a. quyền truy cập internet ( nếu k có quyền này , ứng dụng sẽ k thể hiển thị được quảng cáo )
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
b. Đăng kí với startapp ứng dụng của bạn trên file AndroidManifest.xml :
Chú ý : App ID và DEV_ID các bạn lấy trên trang tài khoản startapp của các bạn
DEV_ID chính là Account ID của bạn trên trang tài khoản
App ID
Chú ý : bạn hãy để ý 2 vùng mình đã khoanh tròn nhé ( add new app : là để bạn thêm 1 ứng dụng mới ) . App ID là thông số để mình đưa quảng cáo vào ứng dụng của mình .
<meta-data
android:name="com.startapp.android.DEV_ID"
android:value="your account ID" />
<meta-data
android:name="com.startapp.android.APP_ID"
android:value="Your App ID" />
<activity
android:name="com.startapp.android.publish.list3d.List3DActivity"
android:theme="@android:style/Theme" />
<activity
android:name="com.startapp.android.publish.AppWallActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:theme="@android:style/Theme.Translucent" />
Bước 3: Thêm quảng cáo vào ứng dụng
1. Thêm quảng cáo loại banner :
- Khác với google admod , loại quảng cáo này bạn chỉ việc thêm đoạn code sau vào các file xml layout bạn muốn hiển thị quảng cáo :
<com.startapp.android.publish.banner.Banner
android:id="@+id/startAppBanner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true" />
Đây là ví dụ mẫu 1 file của mình :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="false"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="0.9" >
<LinearLayout
android:id="@+id/cmAboutGuard"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/txtIDAboutGuard1"
android:clickable="true"
android:orientation="vertical" >
<TextView
android:id="@+id/txtIDAboutGuard2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/txtAboutGuard"
android:layout_marginBottom="2dp"
android:clickable="false"
android:text="@string/app_name"
android:textColor="@android:color/black"
android:textSize="@dimen/input_textsize" />
<TextView
android:id="@+id/txtIDAboutVersion"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/txtHeaderType"
android:layout_marginBottom="20dp"
android:clickable="false"
android:text="@string/about_version"
android:textColor="@color/color_desciption"
android:textSize="16dp" />
</LinearLayout>
</RelativeLayout>
<com.startapp.android.publish.banner.Banner
android:id="@+id/startAppBanner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true" />
</LinearLayout>
2. Thêm các loại quảng cáo Interstitials: Full Screen Ads + Slider + Splash + Return Ads
Trong activity muốn chèn quảng cáo loại này , các bạn làm như sau :
public class AplicationFragment extends Activity {
.......
private StartAppAd startAppAd = new StartAppAd(this);
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
......
startAppAd = new StartAppAd(this);
StartAppSDK.init(this, "your acount ID", "Your app ID ", false);
StartAppAd.showSlider(this);
StartAppAd.showSplash(this, savedInstanceState);
startAppAd.loadAd(AdMode.AUTOMATIC); Nếu thiếu dòng code này quảng cáo sẽ k hiển thị được
Bước 4: Chạy và xem kết quả
1. Quảng cáo dạng banner :
2. Quảng cáo dạng full màn hình
4. Chia sẻ kinh nghiệm cùng nhau kiếm tiền
- Nên để banner (quảng cáo nhỏ 300x50) ở dưới hoặc trên cùng của màn hình ( cá nhân mình thì thường hay để phía dưới màn hình )
- Màn hình nào cũng nên để banner.
- Quảng cáo fullscreen, slider, return ads, splash là các quảng cáo có thể kiếmđược tiền tốt hơn, nên chọn 1 trong 4 là được, để một lượt 4 cái thì hơi nhiều
- Kết hợp 1 banner và 1 trong 4 loại trên là tốt nhất
- Nhanh tay đăng ký để cùng nhau kiếm tiền : Link Đăng kí tài khoản startapp
Nguồn : Thường Vô (Vô Thường) - http://facebook.com/vothuongmmo
Copyright : Tekzoom.NetTài liệu marketing liên quan
Dịch vụ
Hỗ trợ trực tuyến
Hoạt động - khuyến mãi
Sale Off
Đăng ký nhận khuyến mãi






